This guide will show you how to Add a Custom Logo to your site using Cloud Site Builder.
Go to Pages and Edit Header
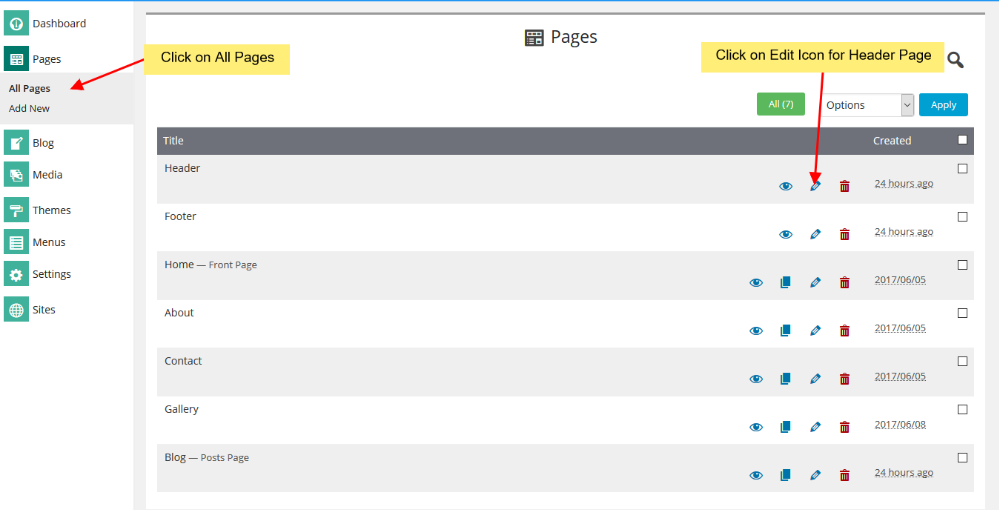
When you are on Cloud Site Builder dashboard, you will see Pages option on Sidebar Navigation Menu. Hover on Pages and Click on All Pages
Once you see "All Pages", click on the "Edit" Icon of the "Header" Page shown like in the image below.

 👀 Choose SSD-powered VPS servers for increased speed, power, and security! Now 50% off- starting from only $1.99/mo.
👀 Choose SSD-powered VPS servers for increased speed, power, and security! Now 50% off- starting from only $1.99/mo.


