This documentation will guide you on How to Add MailChimp code in Cloud Site Builder.
Go to MailChimp Settings
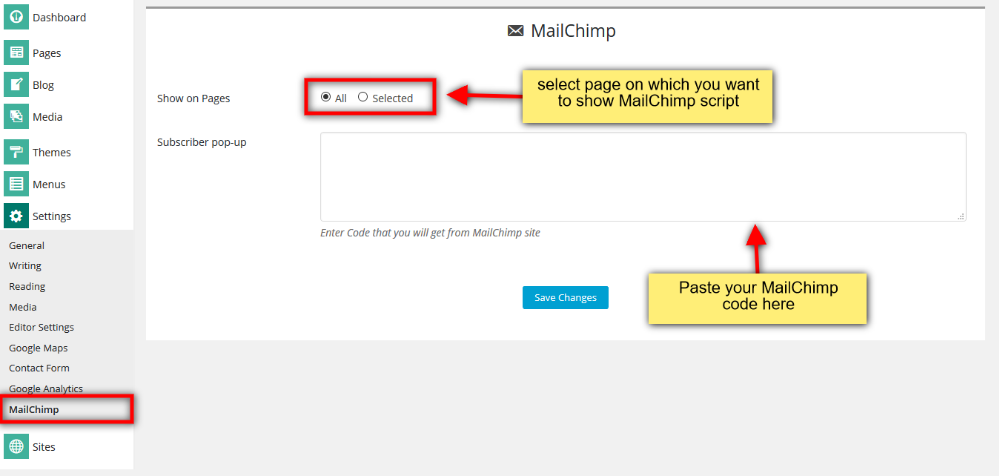
Go to Cloud Site Builder Dashboard. Hover your cursor on "Settings" option given on the left sidebar and then click on MailChimp option as shown in image below. You will be redirected on MailChimp Page.

When you select All option, paste MailChimp code in text area box and click on Save Changes button. It will show you MailChimp script output on all pages.
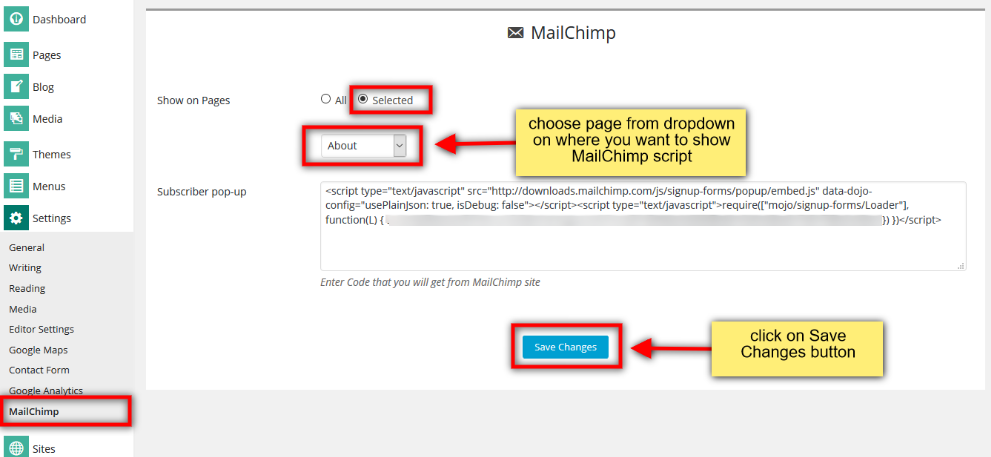
Script Output on Selected Page
If you want to show MailChimp script output on a particular page then click on Selected option, Choose particular page from dropdown and add MailChimp code in a text area box, click on Save Changes button.

 Use promo code FAST50 for 50% off SSD VPS servers!
Use promo code FAST50 for 50% off SSD VPS servers!


